
fivethirtyeight display

role
UX Designer
Web Developer
software used
Sketch
Photoshop
CodePen
languages used
JavaScript
HTML
CSS
duration
3 weeks
problem
The project request emulated one that Tagboard often received, and was for analyst and FiveThirtyEight founder Nate Silver. It called for a customized analytics dashboard for Mr. Silver to use on a new television network and website in lieu of the 2016 presidential election.
objective
Create a dashboard that calls for several key features, while maintaining the current FiveThirtyEight style and brand.
solution
Create a web-based dashboard that provides users with the following information:
feature ideation
The main Tagboard project point of contact gave me a specification document describing the project and Nate Silver's high level needs from the display. It was my job to take this information and ask more detailed questions and obtain assets before beginning the design. I created two Google Docs: one with questions for Mr. Silver and another with questions for the Tagboard team, and then did personal research on the side about FiveThirtyEight and the different solutions that Tagboard currently offers. I summarized my findings and create a project proposal to confirm that I understood the project specs and communicate my plan to the Tagboard team. This took about one week in total.
My solutions for the display's key features were as follows:
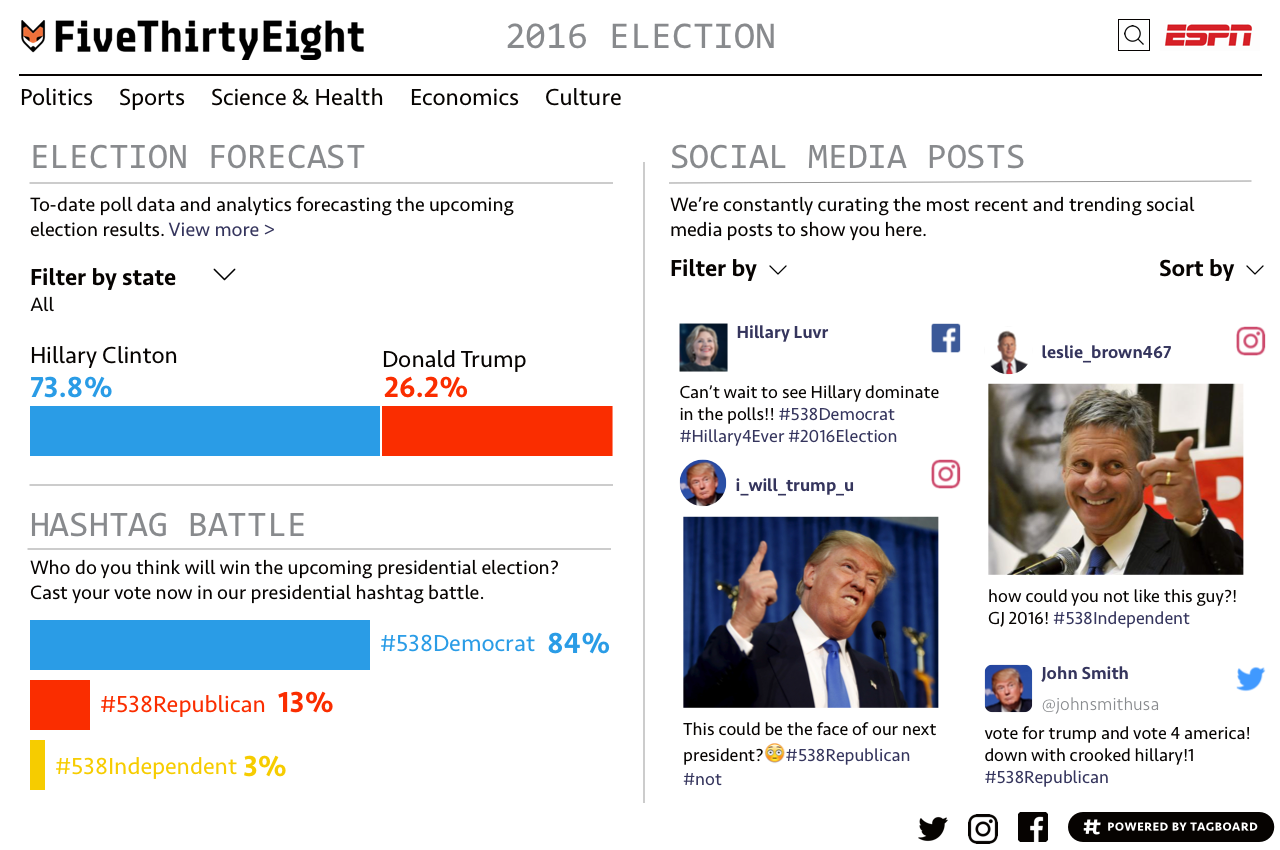
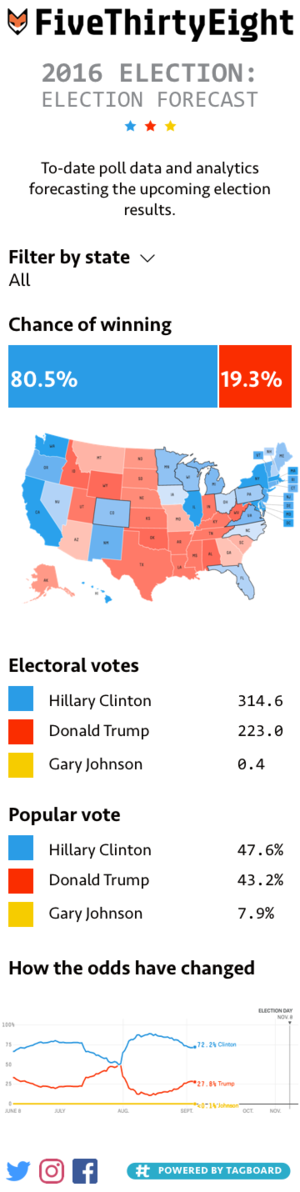
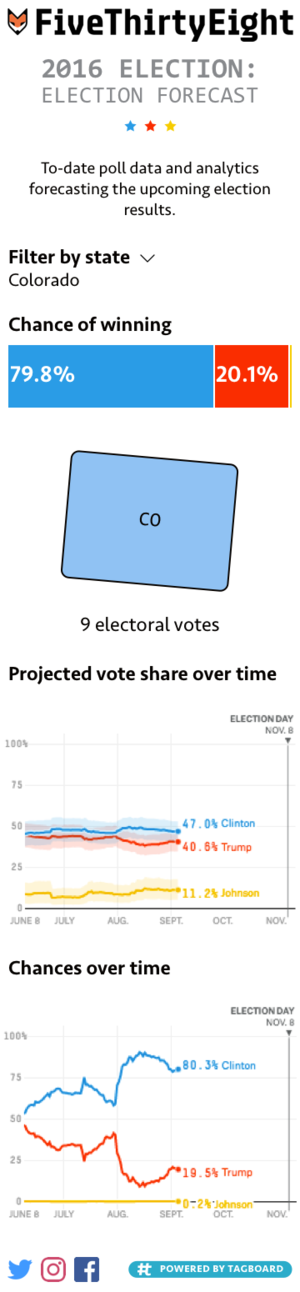
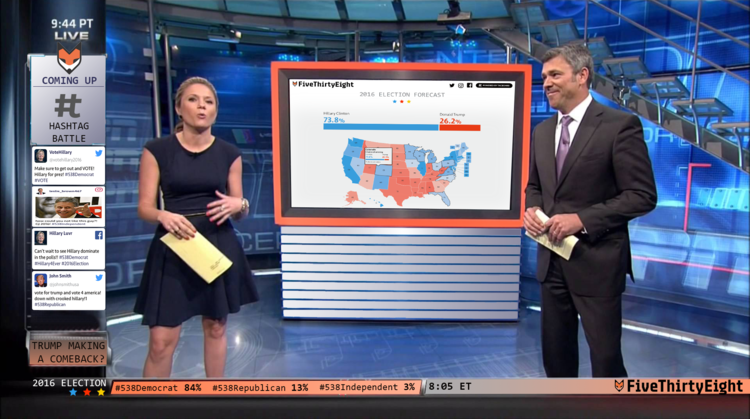
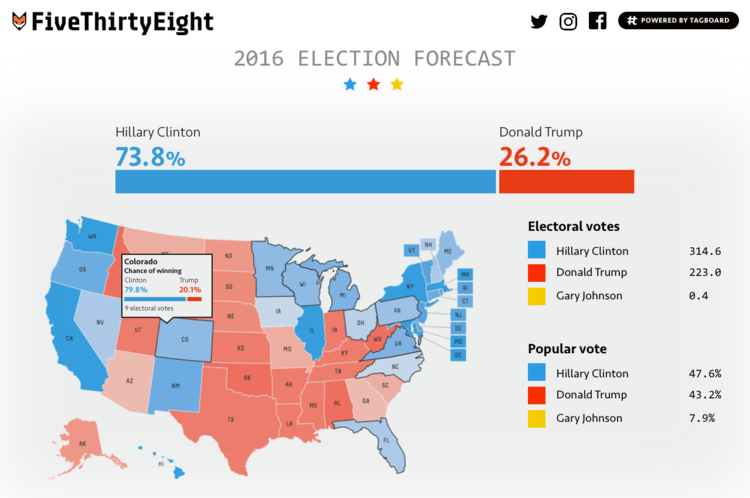
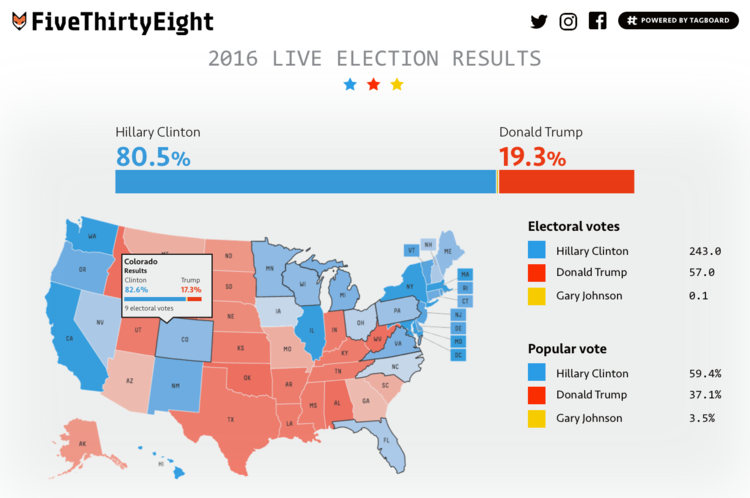
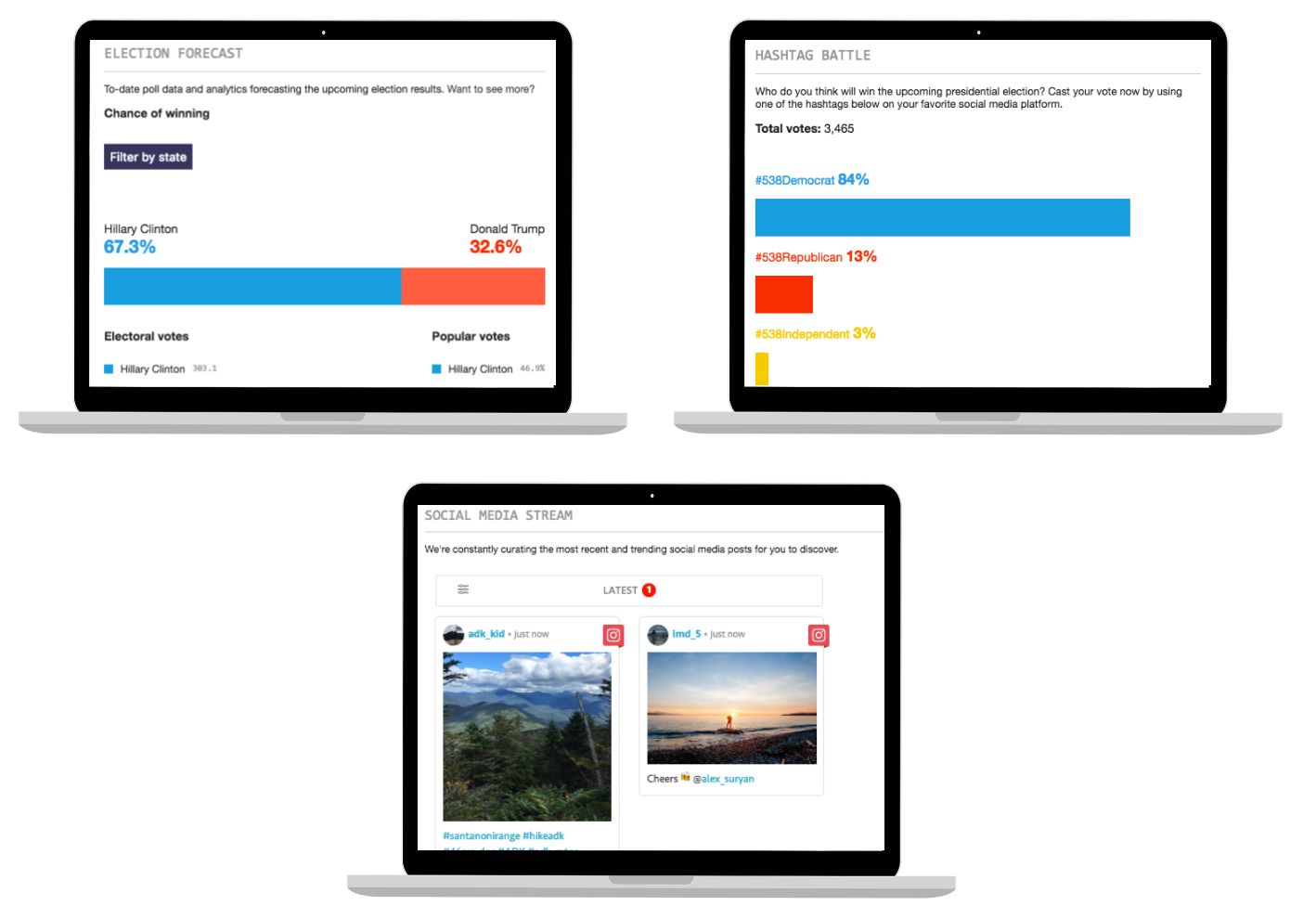
Show to-date poll data across the Unites States between the Republican, Democratic and Independent presidential nominees.
Reference the current FiveThirtyEight election page's style and framework to show each candidate's chance of winning, with the ability to filter the statistics by state.
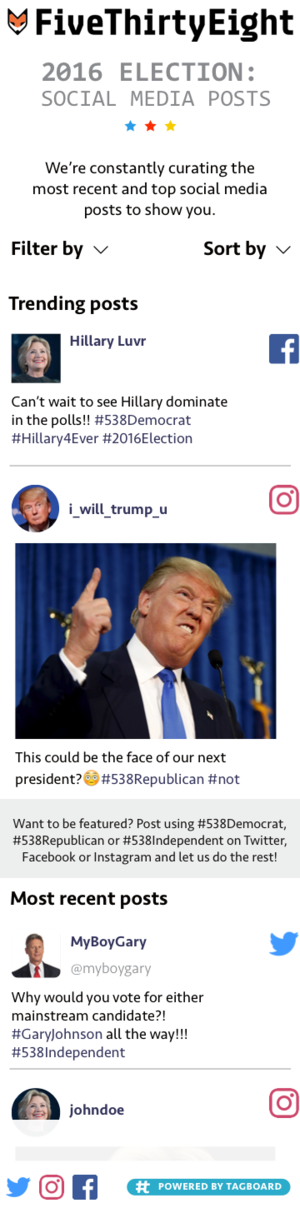
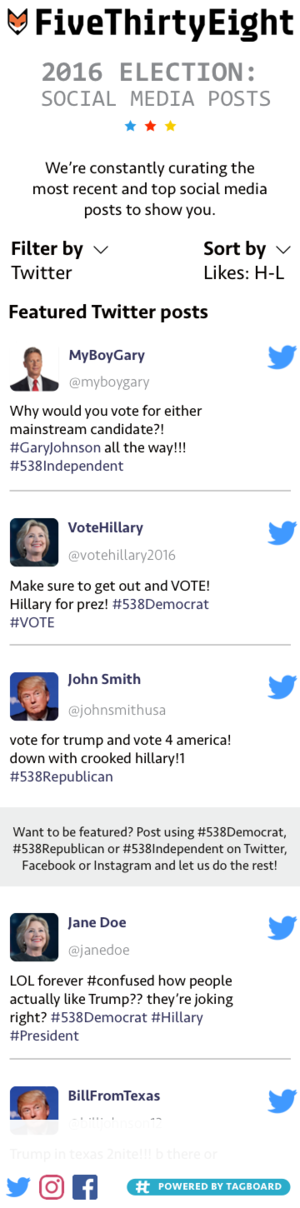
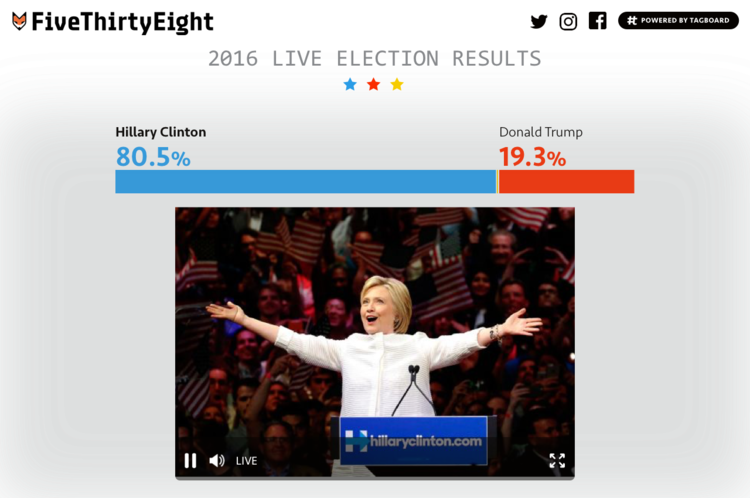
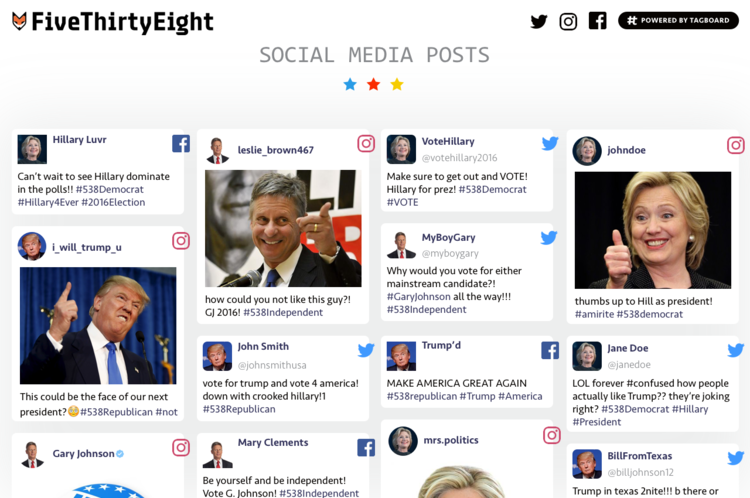
Pull the most current social media posts (primarily from Twitter, Facebook and Instagram), as Mr. Silver discusses the significance of poll changes on his television show.
Utilize the current Tagboard "Embed" solution to embed the most recent and trending social media posts on the display that use the previously mentioned hashtags.
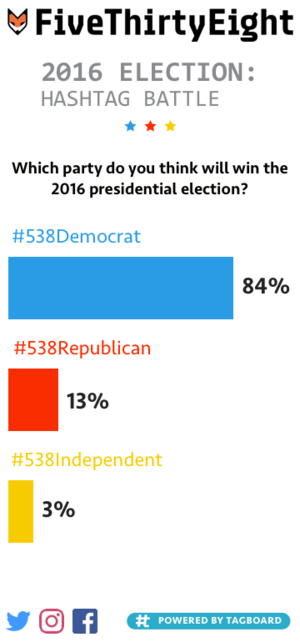
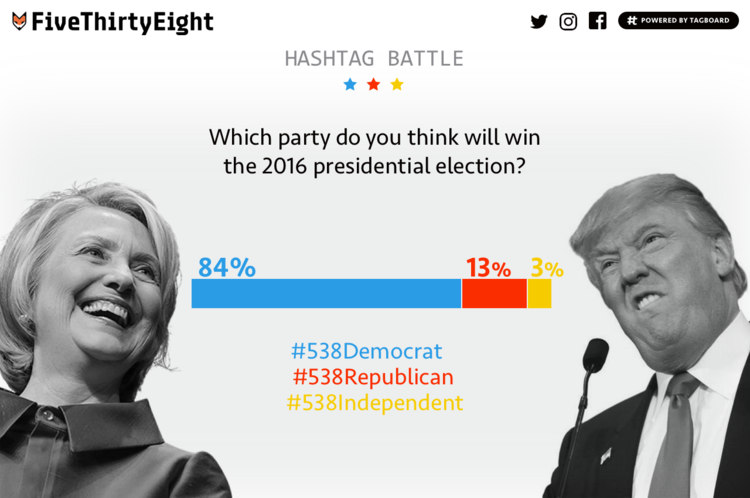
Create an interactive element in which the audience can "vote" via social media with the following hashtags: #538Democrat, #538Republican, #538Independent.
Utilize the current Tagboard "Hashtag Battle" feature in which the audience can use one of the previously mentioned hashtags and show the results on the display.
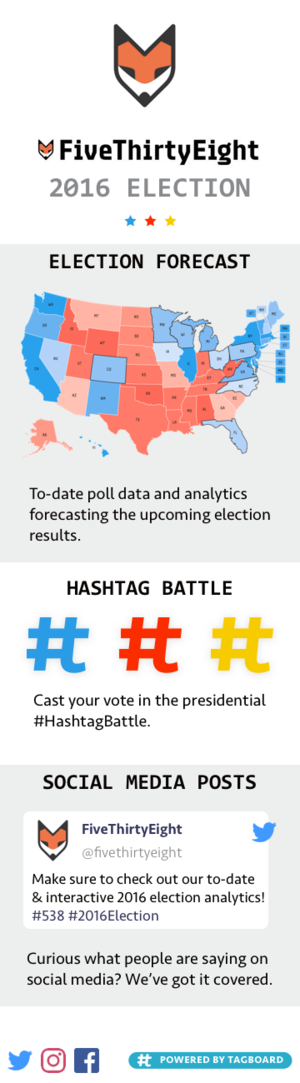
Based on the information from Mr. Silver and Tagboard, I was able to mockup the dashboard for a television display, mobile display and desktop extension display. I had access to the Tagboard and FiveThirtyEight branding file, and used Sketch and Photoshop to put my designs together. This took about one week.













I handed my designs over to the Tagboard team, and they asked me to develop and code out the desktop display within the next 30 hours. For software, I used Sublime Text and CodePen, and coded in HTML, CSS and JavaScript to create the display. I then submitted a CodePen link to the team as the final deliverable, with the screens embedded below.

Although it was not a "real" client project, per say, this was great exposure to how a client may approach me as a front end designer and ask for a customized product in a short amount of time. Working alone, I had to stay organized and on track with my project plan and maintain constant communication with the stakeholder and Tagboard employees, while also juggling all of the project management, design and development. In the end, this project was a fun challenge and really taught me how to self-manage in a professional and fast paced setting.